Blogger Özel Alan Adı Ekleme ve Yönlendirme - Blogger siteniz için almış olduğunuz domaini blogger servisine yönlendirmek için aşağıdaki adımları takip ederek kolaylık yönlendirebilirsiniz. Bu yazımızda İsimtescil.NET üzerinden alınmış olan domainin blogger'a yönlendirilmesini anlatacağım, diğer domain sitelerinden alınan domainleri de aynı şekilde blogger sitenize yönlendirebilirsiniz.
Blogger sitesine domaini yönlendirmeden önce bazı önemli bilgileri paylaşmak istiyorum;
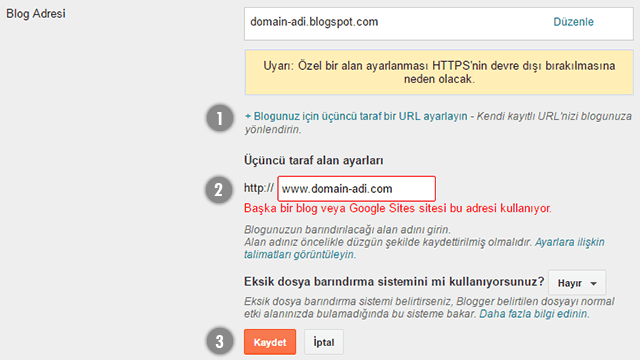
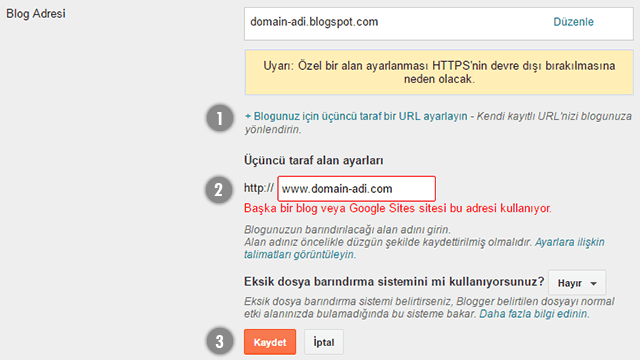
1- Blog alan adı/domain alma: Blog siteniz için alan adı/domain almadan önce almak istediğiniz alan adını blogunuzda kullanılabilirliğini kontrol edin. Eğer bir alan adı/domain daha önce başka bir blog üzerinde veya web sitesinde kullanılmış ise bu alan adı/domain blogunuza yönlendirilmemektedir. Domaini blogunuzda kontrol etmek için blogunuzun kumanda panelinde bulunan Ayarlar > Temel ayarlar yolunu takip ederek açılan sayfada bulunan Yayıncılık menüsünde aşağıdaki resimde gördüğün gibi alan adınızın/domain başında www. olarak ekleyin.

a- Yukarıdaki resim de gördüğünüz gibi kullanmak istediğiniz alan adını blog domain kutusu içerisine başında www. ekleyerek yazın ve kaydet butonuna tıklayın. Eğer kullanmak istediğiniz domain adını daha önce bir başkası tarafından kullanılmış veya kullanıyor ise yukarıdaki resimde gördüğünüz gibi "Başka bir blog veya Google Sites sitesi bu adresi kullanıyor." ibaresi çıkacaktır.
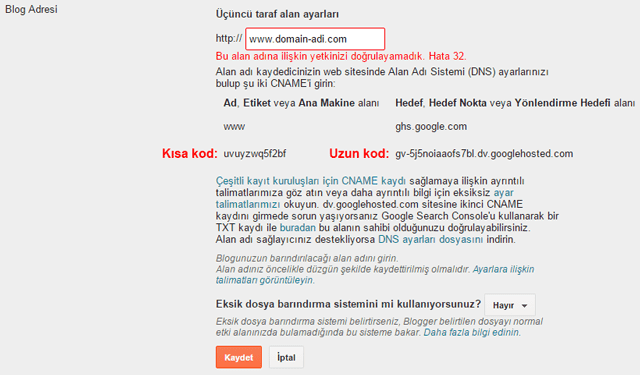
b- Kullanmak istediğiniz alan adı bir başkası tarafından kullanılmıyorsa "Bu alan adına ilişkin yetkinizi doğrulayamadık. Hata 12" (hata kodu değişkendir, sizin blogunuzda 32 gösterebilir.) uyarısı görünecektir. Bu hata kodunun nedeni alan adının tanımlanmamış veya kaydedilmiş veya alınmamıştır. Blogger sitenize Özel alan adını eklemek için domain kaydedici sitesinden Özel alan adınızı/domaini kaydettirin yada satın alın.
c- Eğer daha önce kullanılmış olan Özel alan adı/domaini satın almış iseniz, bunu blogunuza yönlendirmek mümkün olmayacaktır. Yada daha önce domaini siz başka bir blog yada web sitesinde kulandıysanız, daha önce kullandığınız adresten domain kaydını silerek yeni bir blogger sitesinde kullanabilirsiniz.

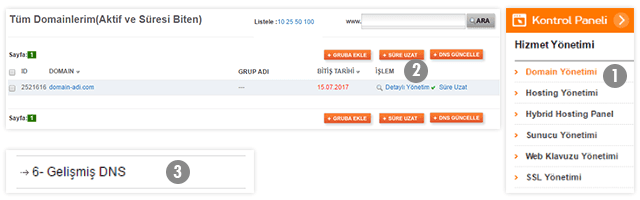
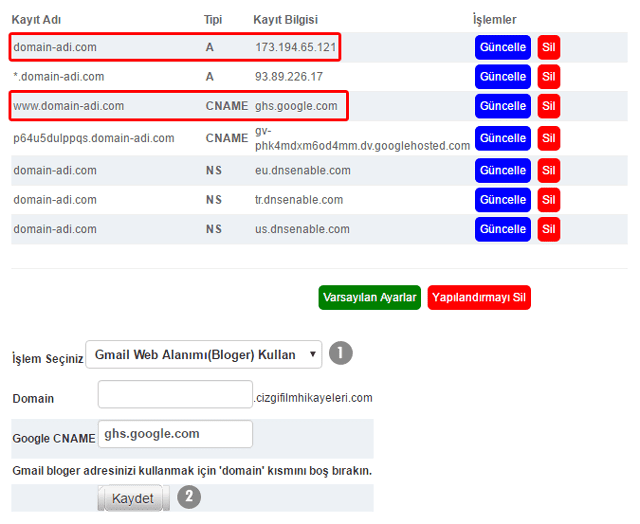
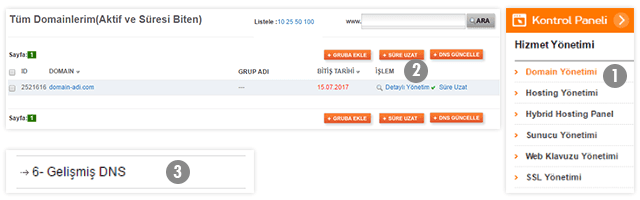
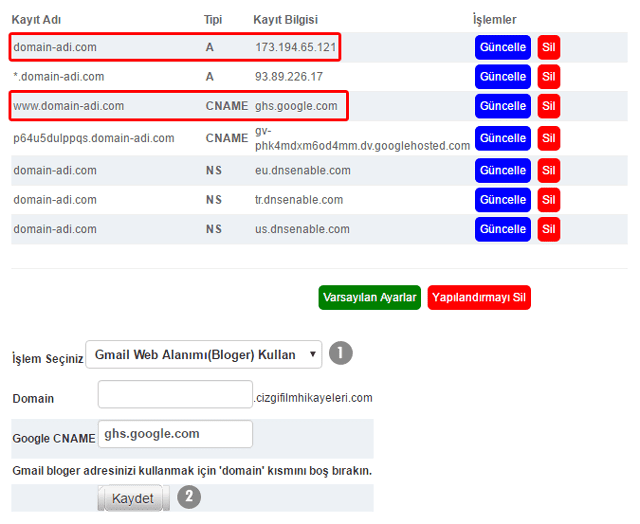
Açılan sayfada domainleriniz görüntülenmektedir. Burada blogger servislerinde kullanmak istediğiniz domainin sağında bulunan Detaylı Yönetim butonuna tıklayın ve açılan sayfada sol tarafında bulunan seçeneklerden 6. sıradaki Gelişmiş DNS ayarlarına tıklayın. Bu kısımda yönlendirme yapmak için domain adresiniziz A ve CNAME kaydını blogger'a yönlendirmeniz gerekiyor. Bunu yapmak için sayfanın hemen alt kısmında bulunan İşlem Seçiniz menüsünden Gmail Web Alanımı (Blogger) Kullan butonuna tıklayın. Aşağıdaki resimde gördüğünüz gibi açılan pencerede Kaydet butonuna tıklayın.
Gördüğünüz gibi domain-adi.com A kaydı blogger IP adresine ve www.domain-adi.com CNAME kaydı ise ghs.google.com'a yönlendirildiği görebilirsiniz.

Bu işlemleri yaptıktan sonra blogger yönetim panelinizden domain eklemek için Ayarlar kısmından Yayıncılık bölümünü açın. Aşağıdaki resimde gördüğünüz gibi blogunuzun URL adresinin hemen altında Özel alan adı ekle butonuna tıklayın.
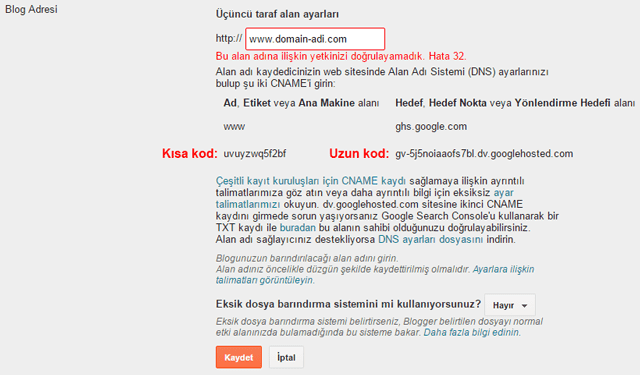
Açılan menüde Gelişmiş ayarların hemen altında bulunan blog domain kutusu içerisine yönlendirme yaptığınız domain adını www. olarak ekleyin ve Kaydet butonuna tıklayın. kaydet butonuna tıkladıktan sonra blogger "Bu alan adına ilişkin yetkinizi doğrulayamadık HATA 32 yada 12" ile birlikte 2 adet kod vermektedir.
Blogger yönlendirme kodu: Alan adı kaydedicinizin web sitesinde (İsimtescil.NET) Alan Adı Sistemi (DNS) ayarlarınızı bulup şu iki CNAME'i girin:

Yukarıdaki kodları kaydetmek için İsimtescil.NET sayfanızın alt tarafında bulunan İşlem Seçiniz menüsünden CNAME Kaydı Oluştur butonuna tıklayın. Yukarıdaki almış olduğunuz kısa kodu aşağıdaki resimde olduğu gibi Kayıt kutusuna ekleyin, yukarıdaki uzun kodu ise hemen alt bölümüme ekleyerek Kaydet butonuna tıklayın. Bu işlemi yaptıktan sonra hemen üst tarafta 1 adet A kaydı 2 adet CNAME kaydı görünecektir. Bu işlemi yaptıktan sonra blogger sayfasına dönün ve yukarıdaki resimde gördüğünüz blogger hata vermişti. Şimdi Kaydet butonuna tekrar tıklayarak domain adınızı doğrulayın.

Domain doğrulama işleminiz tamamlandı ve CNAME güncelleme işlemi 1 ile 4 saat arasında sürmektedir. İşlemi hızlandırmak istiyorsanız modeminizi kapatıp yeniden başlattığınızda anında domaininizi görüntüleyebilirsiniz.
Blogger alan adı/domain yönlendirme sorunu: Bu işlemleri yaptıktan sonra atlanmaması gereken püf nokta ise blogunuz www olarak giriş yapmıyorsa, aşağıdaki resimde gördüğünüz gibi blog adresini Düzenle butonuna tıklayın ve domain-adi.com öğesiğini www.domain-adi.com konumuna yönlendir butonuna tıklayın ve kaydedin. Blogger domain yönlendirme işleminiz başarılı olarak gerçekleşmiş oldu.

Burada yapacağınız yönlendirme işlemi biraz daha basit, DNS Listesinin hemen altında Google Blogger Alanımı Kullan bölümüne ilgili kayıtları eklemeniz gerekiyor.
Blogger'dan almış olduğunuz kısa ve uzun kodları ekleyerek yönlendirme işlemini yapabilirsiniz. Almış olduğunuz kısa kodu Google Cname Adı kutusuna, uzun kodu ise Google Doğrulama Kodu kutusuna ekleyin ve Google Blogger Alanımı Kullan butonuna tıklayın. İşlem başarılı bir şekilde kaydedildi ve bu işlem 1 ile 4 saat arasında aktif olacaktır.
DNS Listesini kontrol ettiğinizde A ve (*) yıldız kayıtlarını ile alt kısımda bulunan CNAME Kayıtlarında domainin CNAME kaydını ghs.google.com adresine otomatik olarak yönlendirildiğini görebilirsiniz.
Bu işlemleri yaptıktan sonra domain girişlerinde www sorunu yaşanırsa, blogger sayfasından domain düzenle butonuna tıklayın ve hemen alt kısımda bulunan "domain-adi.com öğesini www.domain-adi.com konumuna yönlendir" işaretleyerek kaydetmeniz yeterlidir.
Blogger sitesine domaini yönlendirmeden önce bazı önemli bilgileri paylaşmak istiyorum;
1- Blog alan adı/domain alma: Blog siteniz için alan adı/domain almadan önce almak istediğiniz alan adını blogunuzda kullanılabilirliğini kontrol edin. Eğer bir alan adı/domain daha önce başka bir blog üzerinde veya web sitesinde kullanılmış ise bu alan adı/domain blogunuza yönlendirilmemektedir. Domaini blogunuzda kontrol etmek için blogunuzun kumanda panelinde bulunan Ayarlar > Temel ayarlar yolunu takip ederek açılan sayfada bulunan Yayıncılık menüsünde aşağıdaki resimde gördüğün gibi alan adınızın/domain başında www. olarak ekleyin.

b- Kullanmak istediğiniz alan adı bir başkası tarafından kullanılmıyorsa "Bu alan adına ilişkin yetkinizi doğrulayamadık. Hata 12" (hata kodu değişkendir, sizin blogunuzda 32 gösterebilir.) uyarısı görünecektir. Bu hata kodunun nedeni alan adının tanımlanmamış veya kaydedilmiş veya alınmamıştır. Blogger sitenize Özel alan adını eklemek için domain kaydedici sitesinden Özel alan adınızı/domaini kaydettirin yada satın alın.
c- Eğer daha önce kullanılmış olan Özel alan adı/domaini satın almış iseniz, bunu blogunuza yönlendirmek mümkün olmayacaktır. Yada daha önce domaini siz başka bir blog yada web sitesinde kulandıysanız, daha önce kullandığınız adresten domain kaydını silerek yeni bir blogger sitesinde kullanabilirsiniz.
Blogger Domain (Özel Alan Adı) Yönlendirme Ayarları
Blogger domain yönlendirme: Blogger alan adı yönlendirme olarak da bildiğimiz yönlendirme işlemi, İsimtescil.NET'te bulunan domaini (özel alan dınızı) blogger servislerine yönlendirmek için sadece domaininizin olması yeterlidir. İsimtescil.NET sitesinde üye girişi yaptıktan sonra sağ üst köşede bulunan Kontrol Paneli'nde bulunan hizmet yönetimlerinden Domain Yönetimi adımını tıklayın.
Açılan sayfada domainleriniz görüntülenmektedir. Burada blogger servislerinde kullanmak istediğiniz domainin sağında bulunan Detaylı Yönetim butonuna tıklayın ve açılan sayfada sol tarafında bulunan seçeneklerden 6. sıradaki Gelişmiş DNS ayarlarına tıklayın. Bu kısımda yönlendirme yapmak için domain adresiniziz A ve CNAME kaydını blogger'a yönlendirmeniz gerekiyor. Bunu yapmak için sayfanın hemen alt kısmında bulunan İşlem Seçiniz menüsünden Gmail Web Alanımı (Blogger) Kullan butonuna tıklayın. Aşağıdaki resimde gördüğünüz gibi açılan pencerede Kaydet butonuna tıklayın.
Gördüğünüz gibi domain-adi.com A kaydı blogger IP adresine ve www.domain-adi.com CNAME kaydı ise ghs.google.com'a yönlendirildiği görebilirsiniz.

Bu işlemleri yaptıktan sonra blogger yönetim panelinizden domain eklemek için Ayarlar kısmından Yayıncılık bölümünü açın. Aşağıdaki resimde gördüğünüz gibi blogunuzun URL adresinin hemen altında Özel alan adı ekle butonuna tıklayın.
Açılan menüde Gelişmiş ayarların hemen altında bulunan blog domain kutusu içerisine yönlendirme yaptığınız domain adını www. olarak ekleyin ve Kaydet butonuna tıklayın. kaydet butonuna tıkladıktan sonra blogger "Bu alan adına ilişkin yetkinizi doğrulayamadık HATA 32 yada 12" ile birlikte 2 adet kod vermektedir.
Blogger yönlendirme kodu: Alan adı kaydedicinizin web sitesinde (İsimtescil.NET) Alan Adı Sistemi (DNS) ayarlarınızı bulup şu iki CNAME'i girin:

Yukarıdaki kodları kaydetmek için İsimtescil.NET sayfanızın alt tarafında bulunan İşlem Seçiniz menüsünden CNAME Kaydı Oluştur butonuna tıklayın. Yukarıdaki almış olduğunuz kısa kodu aşağıdaki resimde olduğu gibi Kayıt kutusuna ekleyin, yukarıdaki uzun kodu ise hemen alt bölümüme ekleyerek Kaydet butonuna tıklayın. Bu işlemi yaptıktan sonra hemen üst tarafta 1 adet A kaydı 2 adet CNAME kaydı görünecektir. Bu işlemi yaptıktan sonra blogger sayfasına dönün ve yukarıdaki resimde gördüğünüz blogger hata vermişti. Şimdi Kaydet butonuna tekrar tıklayarak domain adınızı doğrulayın.

Domain doğrulama işleminiz tamamlandı ve CNAME güncelleme işlemi 1 ile 4 saat arasında sürmektedir. İşlemi hızlandırmak istiyorsanız modeminizi kapatıp yeniden başlattığınızda anında domaininizi görüntüleyebilirsiniz.
Blogger alan adı/domain yönlendirme sorunu: Bu işlemleri yaptıktan sonra atlanmaması gereken püf nokta ise blogunuz www olarak giriş yapmıyorsa, aşağıdaki resimde gördüğünüz gibi blog adresini Düzenle butonuna tıklayın ve domain-adi.com öğesiğini www.domain-adi.com konumuna yönlendir butonuna tıklayın ve kaydedin. Blogger domain yönlendirme işleminiz başarılı olarak gerçekleşmiş oldu.

Blogger Hosting Yönlendirme Bilgileri
Domain kaydınızı yaptığınız kaydedici sitesinde bir hostinginiz varsa, örnek olarak İsimtescil.NET'te hosting buluyorsa ve blogger yönlendirmesi gerçekleştirmek istiyorsanız, yine Kontrol Paneli'nden Hosting Yönetimine tıklayın. Açılan sayfada yönlendireceğiniz hostingin Kontrol Paneline giriş yapın. Tüm Domainlerimden domaini ismini seçin ve ardından DNS bölümünden DNS Listesine tıklayın.Burada yapacağınız yönlendirme işlemi biraz daha basit, DNS Listesinin hemen altında Google Blogger Alanımı Kullan bölümüne ilgili kayıtları eklemeniz gerekiyor.
Blogger'dan almış olduğunuz kısa ve uzun kodları ekleyerek yönlendirme işlemini yapabilirsiniz. Almış olduğunuz kısa kodu Google Cname Adı kutusuna, uzun kodu ise Google Doğrulama Kodu kutusuna ekleyin ve Google Blogger Alanımı Kullan butonuna tıklayın. İşlem başarılı bir şekilde kaydedildi ve bu işlem 1 ile 4 saat arasında aktif olacaktır.
DNS Listesini kontrol ettiğinizde A ve (*) yıldız kayıtlarını ile alt kısımda bulunan CNAME Kayıtlarında domainin CNAME kaydını ghs.google.com adresine otomatik olarak yönlendirildiğini görebilirsiniz.
Bu işlemleri yaptıktan sonra domain girişlerinde www sorunu yaşanırsa, blogger sayfasından domain düzenle butonuna tıklayın ve hemen alt kısımda bulunan "domain-adi.com öğesini www.domain-adi.com konumuna yönlendir" işaretleyerek kaydetmeniz yeterlidir.



























