
Bu eklentiyi daha sonra yazmayı düşünüyordum çünkü bazı eksiklikleri vardı. Yapımcıdan değişik olarak anasayfaya büyük bir resim koymayı düşünüyordum. Daha sonra eklerim artık. Zaten bu aralar çok yoğunum bloga çok az bakabiliyorum. Bu yüzden yorumlarada geç cevap verebilirim kusura bakmayın. Kaynak sitede yorumlarda bazı bloglarda javascript dosyalarının etkileşiminden dolayı çalışmadığı söylenmiş. Bu yüzden bazı sorunlar olabilir.
Gelelim eklentiyi nasıl kuracağımıza. Kurulum biraz uzun o yüzden adımları yavaş yavaş uygulamanızı tavsiye ederim.
İlk önce Yerleşim > Html'yi düzenle > Widget şablonlarını genişlet diyoruz ve
</head>kodunu buluyoruz.
Daha sonra bu kodun üstüne
<!--Welcome-UnderConstuction-Page-Starts-->
<link href='http://www.weebly.com/uploads/2/7/6/4/2764470/bloggertukiye_giris-css.css' rel='stylesheet' type='text/css'/>
<script src='http://www.weebly.com/uploads/2/7/6/4/2764470/prototype_-_bloggerturkiye.js' type='text/javascript'/>
<script src='http://www.weebly.com/uploads/2/7/6/4/2764470/leightbox_-_bloggerturkiye.js' type='text/javascript'/>
<style type='text/css'>
div.leightbox {
color: #fff;
display: none; /* toggle display to show/hide the popups when designing and previewing */
position: absolute;
top: 50%;
left: 50%;
margin: -240px 0 0 -380px;
width: 745px;
height: 400px;
padding: 0 0 0 5px;
border: 1px solid #FFFFFF;
background: url(http://i36.tinypic.com/2w4n40k.jpg) no-repeat;
z-index: 101;
overflow: none;
}
</style>
<!--Welcome-UnderConstuction-Page-Stops-HELP-http://bloggerstop.net-->kodlarını ekliyoruz ve şablonu kaydet diyoruz.
Yerleşim > sayfa ögeleri bölümüne gidiyoruz ve html / javascript ekle bölümüne giriyoruz ve
<!----------// POPUP (AUTOLOAD) //---------->
<div id="pop01" class="leightbox">
<div class="scrollbox">
<h1>Bloguma hoşgeldiniz.</h1>
<p>Buraya istediğinizi yazın .. <a href="http://www.bloggerturkiye.org">Bloggerturkiye.org</a></p></div>
<a href="#" class="lbAction" rel="deactivate"><center>Bloga giriş.</center></a></div>
<!----------// POPUP (AUTOLOAD script: add AFTER the autoload popup div) //---------->
<script type="text/javascript">
lb = new lightbox();
lb.initCallable('pop01');
lb.activate();
</script>kodlarını ekliyoruz. Bu bölümde widgete isim vermeyi unutmayınız. Çünkü lazım olacak. Widgeti blog kayıtlarının üstüne almayı unutmayın.
Şimdi anlatacağım bölüm bizim için önemli. Hoşgeldiniz sayfasının her sayfanızda çıkmasını isterseniz bu bölümü uygulamanıza gerek yok. Ama derseniz ki bu hoşgeldiniz sayfası sadece anasayfama girildiğinde çıksın o zaman bu bölümü uygulamanız gerekiyor.
Bu bölümde hoşgeldiniz sayfasının sadece anasayfanıza girildiğinde çıkmasını sağlayacağız.
Bunun için ilk önce Yerleşim > Html'yi düzenle > Widget şablonlarını genişlet diyoruz. ' Bu bölümde widgete isim vermeyi unutmayınız. Çünkü lazım olacak. ' demiştim. Şimdi widgete verdiğimiz ismi buluyoruz.

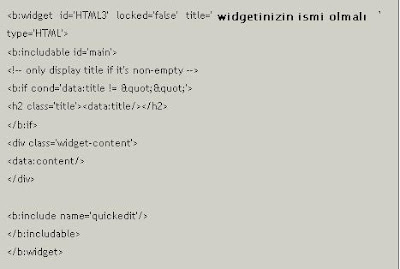
Resimde gösterilen yerleri buluyoruz ve
<b:includable id='main'>kodunun altına
<b:if cond='data:blog.url == data:blog.homepageUrl'>kodunu ekliyoruz ve yine
<b:include name='quickedit'/>kodunun altına
</b:if>kodunu ekliyoruz. Bu işlemlerden sonra widget aşağıdaki resim gibi görünecek.

Bütün işlemler bu kadar. Koyu renkte belirttiğim yerleri kendinize göre değiştirmeyi unutmayınız. Herhangi bir sorunda yorum bölümünü kullanabilirsiniz





















0 yorum:
Yorum Gönder